はじめてのプラグイン(WordPress)
1. プラグインのファイル作成
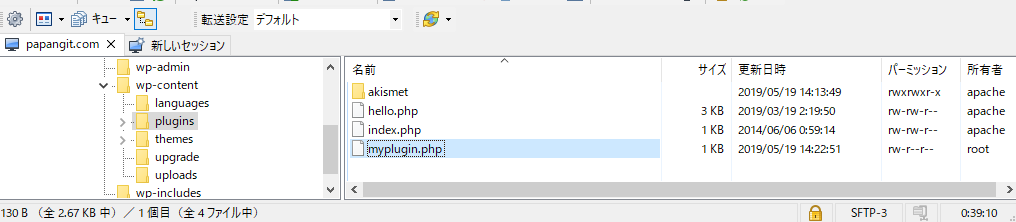
ワードプレスをインストールしたディレクトリ/wb-content/pluguinsディレクトリ以下に任意の名前のphpファイルを作る(でかいのを作る場合はディレクトリを作ってその下に複数のファイルだが簡単なやつはphp一個でOK)。

2. プラグイン情報とコードの記述
作成したmyplugin.phpの中身を以下のように編集した。
<?php /* Plugin Name: My Plugin */ function helloFunc() { return "こんにちわ"; } add_shortcode('hello', 'helloFunc');
こんにちわと出力するだけのショートコードを実装しただけ。先頭の方にはプラグイン情報をあれこれ記述するが、最低限必要なのはプラグインの名前(Plugin name: )だけ。
参考 プラグインの作成 - WordPress Codex 日本語版
・WordPress がプラグインを認識するのに必要な最低限の情報は、Plugin Name の行
・ファイルは必ず UTF-8 エンコーディングにしてください。
3. プラグインの有効化
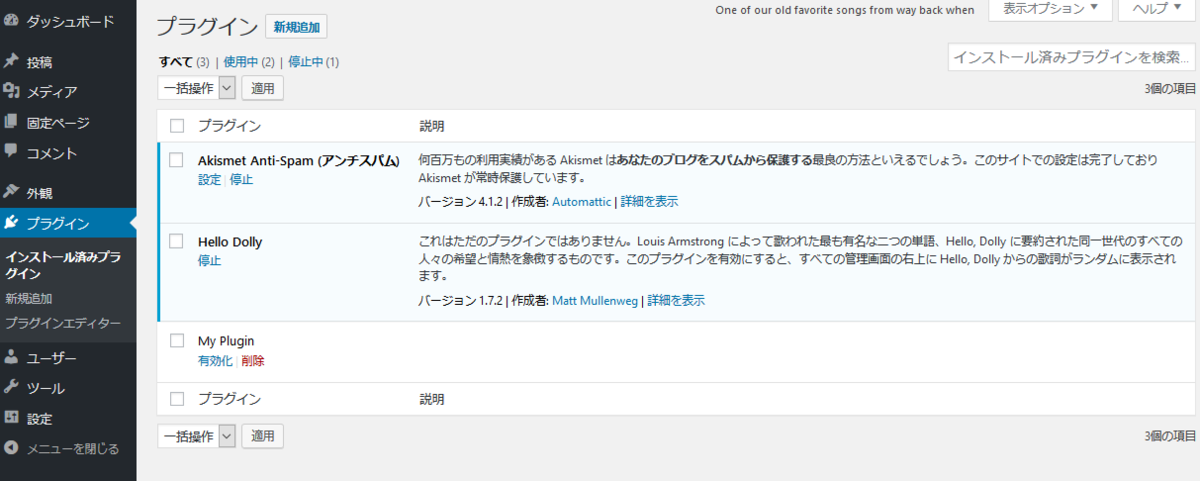
ワードプレスの管理画面を見ると、作成したMy Pluginが認識されている。これを有効化すれば完了。

あとは、投稿ページで[hello]と記述すると、"こんにちわ"と表示された。
はじめてなのに実動10分程度で実装できた、超簡単。
参考 はじめてのショートコード(WordPress) - マイ忘備録
はまったところ
一瞬はまったのだが、プラグインを有効化したときに以下のようなエラーが表示された。
プラグインの有効化中に95文字の予期しない出力が生成されました。 “headers already sent” メッセージや RSS フィードの問題、その他の不具合に気づいた場合、このプラグインの停止または削除を試してください。
apacheのログを見るとこんなエラーが出てる。
PHP Parse error: syntax error, unexpected '<', expecting end of file in ...
おかしなところでPHPの閉じタグを書いてたのが原因だった。
<?php /* Plugin Name: My Plugin */ ?> function helloFunc() { return "こんにちわ"; } add_shortcode('hello', 'helloFunc');