はじめてのショートコード(WordPress)
ワードプレスのショートコードというものをはじめて自作してみた。これぐらいなら超簡単すね。
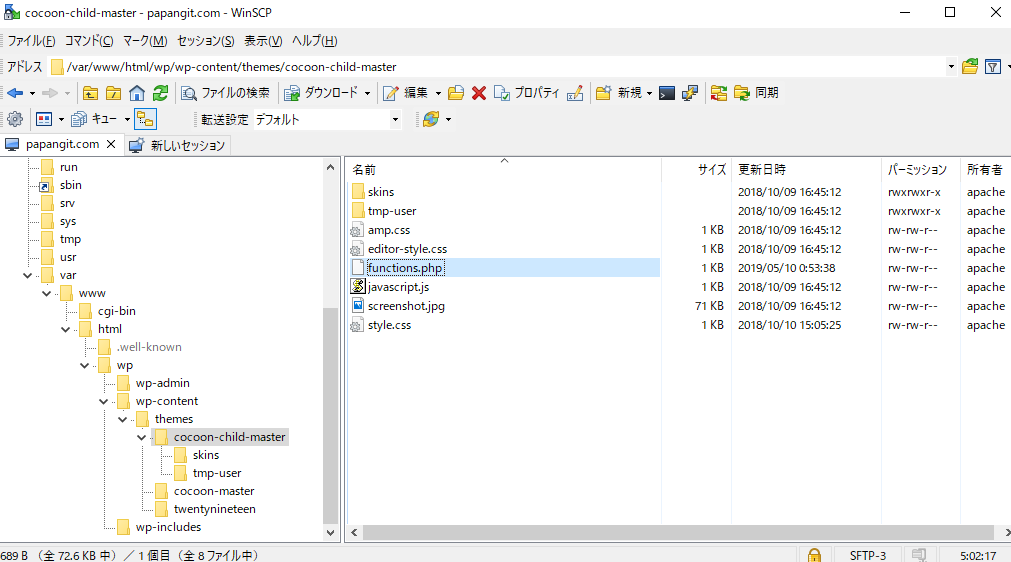
編集するファイルの場所
編集するファイルはテーマのあるディレクトリ直下のfunctions.phpだ。
Cocoonテーマを利用している場合、編集するファイルの場所は以下。
<ワードプレスのディレクトリ>/wp-content/themes/cocoon-child-master/functions.php

親テーマのfunctions.phpに書くとテーマが更新されたときに消えてしまうので、子テーマの方のfunctions.phpに書くルールのようだ。
ソースコード
以下のWebページを参考にして
WordPressのショートコードを自作してみる | webOpixel
超簡単なショートコードを書いてみた。"こんにちわ"と表示して(文字列を返して)、あと"hello"という名前でショートコードを登録している。
functions.php
//以下に子テーマ用の関数を書く
function helloFunc() {
return "こんにちわ";
}
add_shortcode('hello', 'helloFunc');
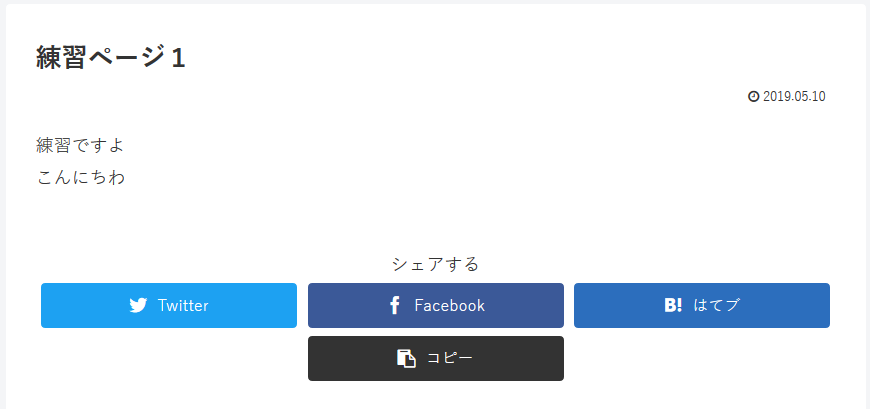
投稿ページ
ワードプレスの投稿か固定ページで、新規記事を作成し、先ほど作ったショートコード[hello]を呼び出してみる。
練習ですよ
[hello]
保存してブラウザから見たところ。"こんにちわ"と表示されてるのが確認できる。

[PR] アンヘレスでBAND